Visual inventories for agile design
As a visual designer working on agile projects, I’ve said before how it’s easy to lose sight of the larger visual language in agile sprints. When you’re tackling user stories with your head down, it’s hard to come up for air and take stock of how your visual language is progressing.

Back pocket
To get around this, I like to keep a scratch pad of assets used throughout the project. I treat it like a back pocket notebook; rough and unorganised, akin to a diary, tracking the progression of the design language at that time.
After designing through each sprint or a feature, I decompile any design assets created and dump them into the scratch pad… warts and all.
Eagle eye
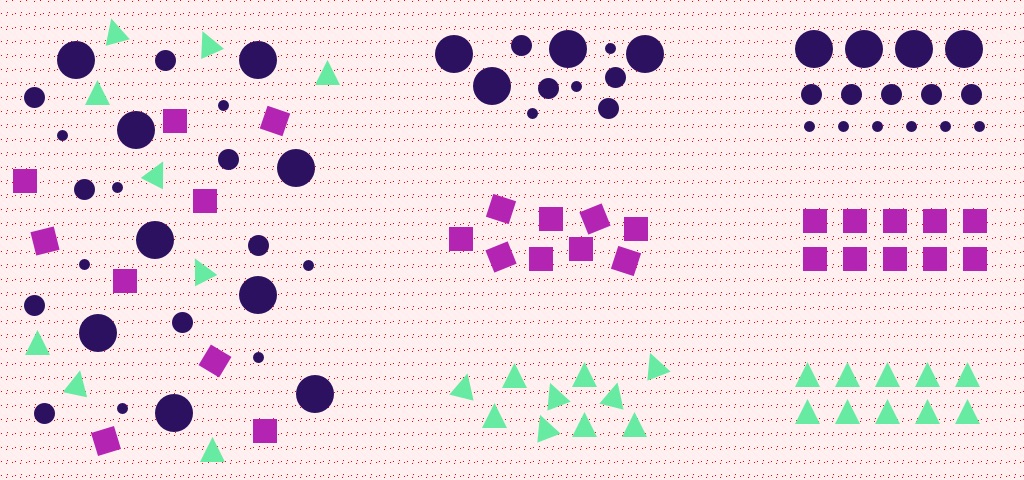
I try to avoid using artboards in Sketch at this stage. Instead I dump the assets into a single infinite canvas, avoiding any formatting or layout. This phase is just like creating element collages. Using an infinite canvas to dump ideas and lockups helps to avoid any worry about how it all looks.
This zoomed-out view acts as a squint test. Elements like type, buttons, colour, and patterns get mushed together. As a result small discrepancies get highlighted. Better still, new ideas and directions bubble to the surface.
As the project progresses, the visual language stabilises. The majority of elements are no longer disparate. Any outliers get checked and balanced against the broader style. The scratch pad becomes the base for new and existing styles.
Consolidate for cohesion
It might not be groundbreaking, but this routine helps consolidate a diverse group of visual elements into a unified language. The 30,000 feet view helps maintain consistency in agile projects. Though it requires maintenance and routine, the outcomes can far outweigh the discipline required.
Bonus round
I’ve found the creation of this scratch pad can have an extra benefit. With the design language solidified, the elements get divided into their parent categories. Colour palettes, typography, button styles, forms, and more. All form a rudimentary style guide, ready to share with the client. Boom.
March 9th, 2016